Renfort de l'équipe de développement, développement de nouveaux outils, création de bundle, développement d'API, aide à l'optimisation.
Stack : Symfony, Symfony UX, Twig, Bootstrap, Okta, Github Actions, Docker, Google Cloud Platform
Mes réalisations
Je donne vie à vos projets

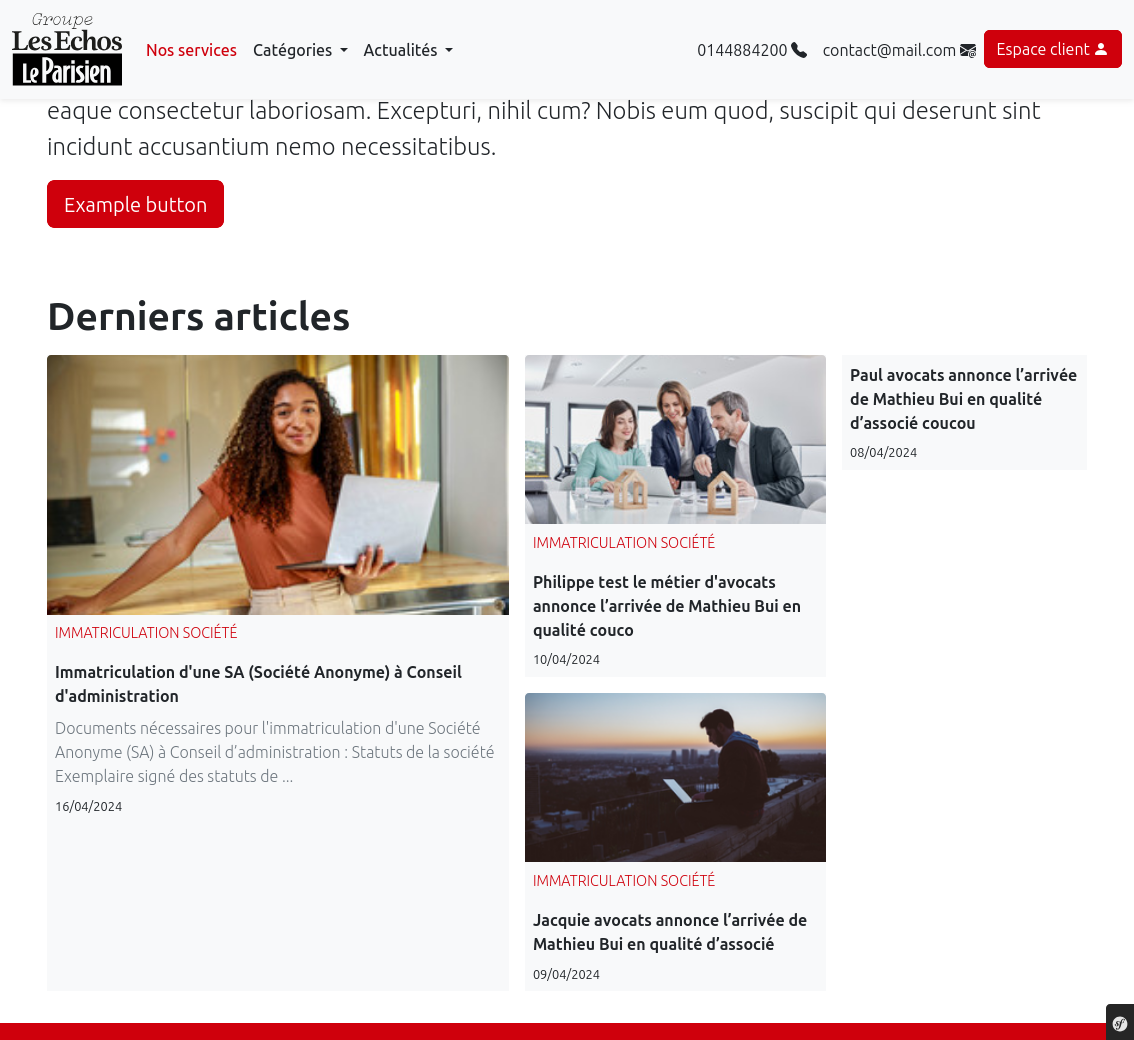
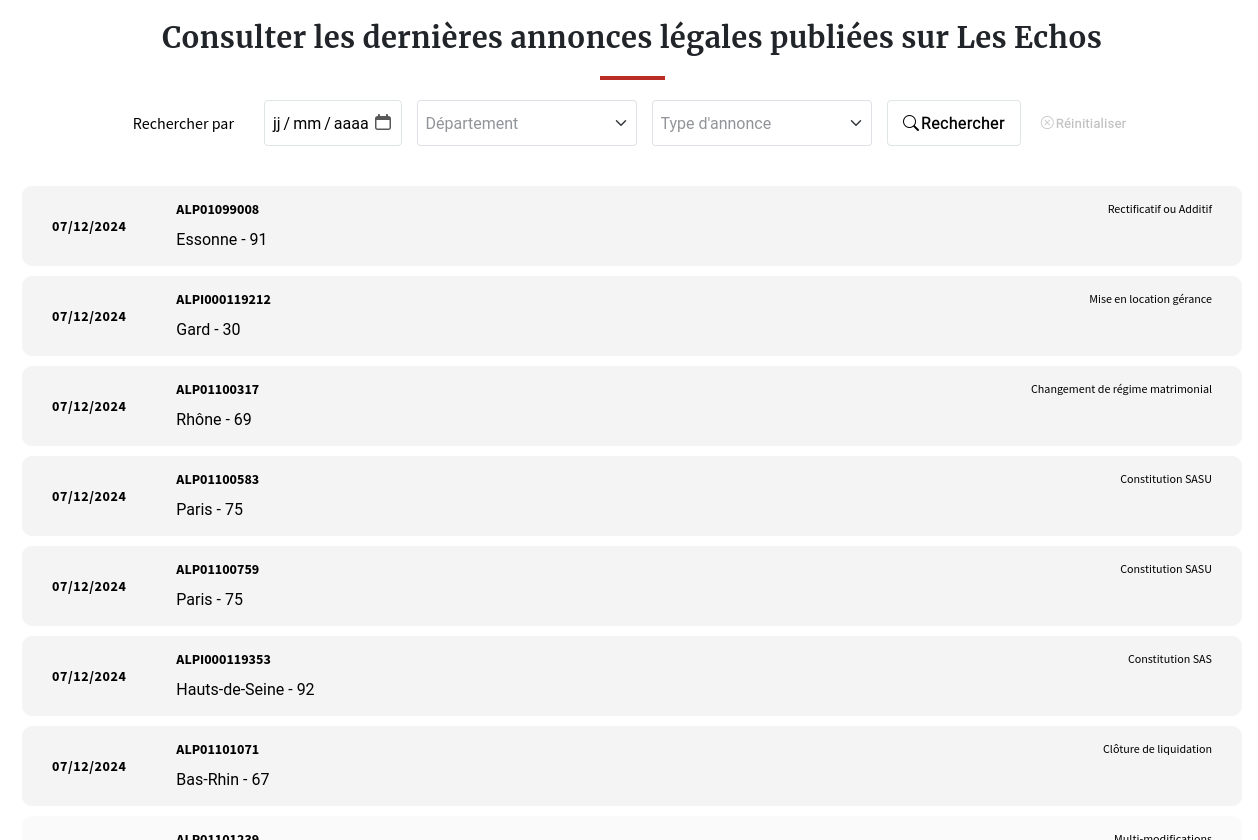
 Les echos Le Parisien
Les echos Le Parisien
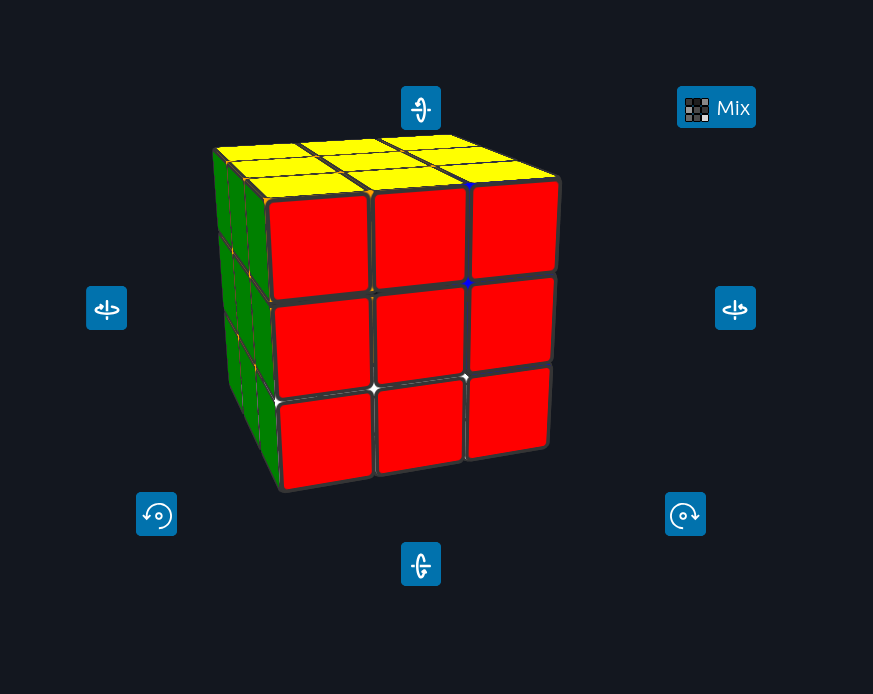
 Rubik's cube
Rubik's cube
Visiter
Expérimentation pour créer un Rubik's cube online via Symfony et Symfony UX uniquement.
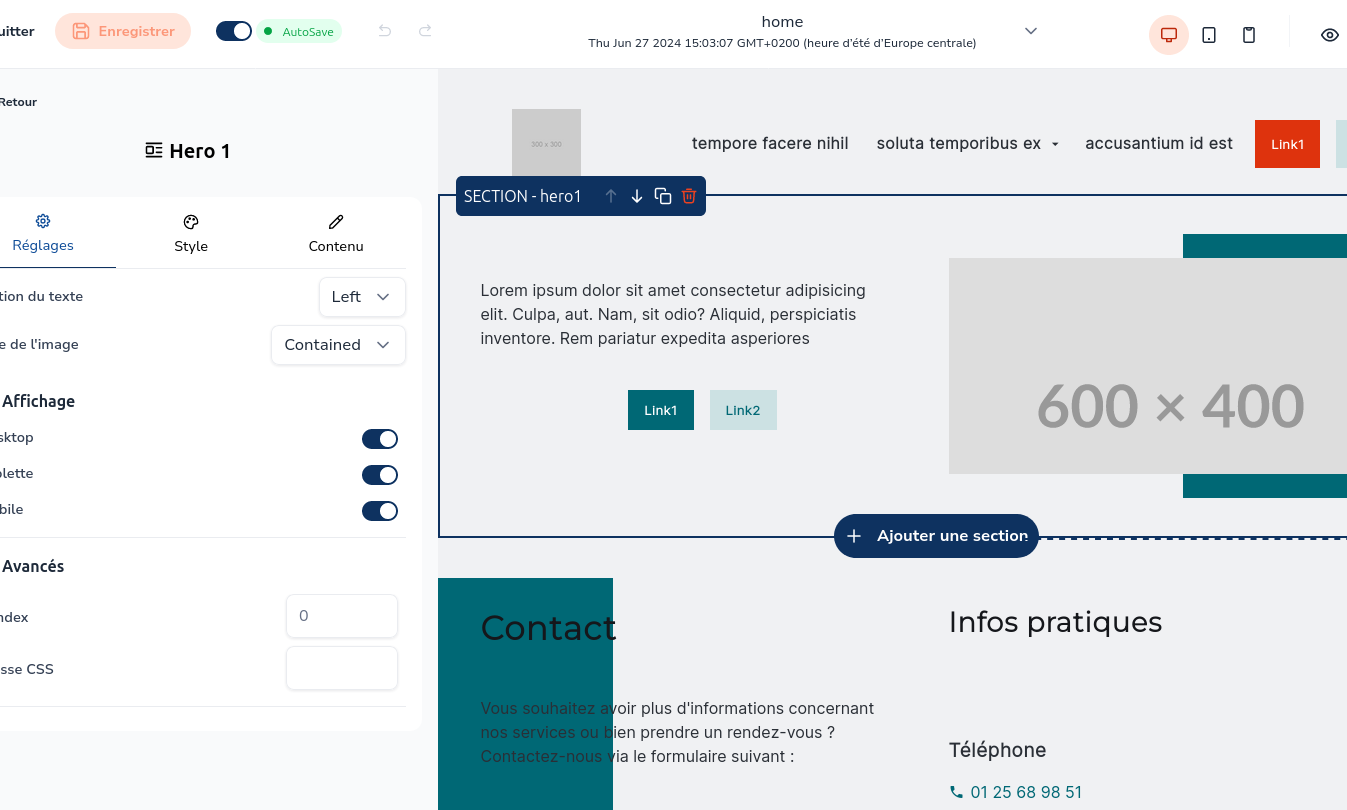
 Axecibles
Axecibles
Mission de 8 mois:
Développement d'une nouvelle version du CMS interne (création rapide de site, optimisation SEO, publication multicanale avec IA...).
Création d'un moteur de rendu de site en Symfony et Symfony UX, interfacé avec un builder de site développé en React.
API en Laravel, gestion de la connexion Google My Business
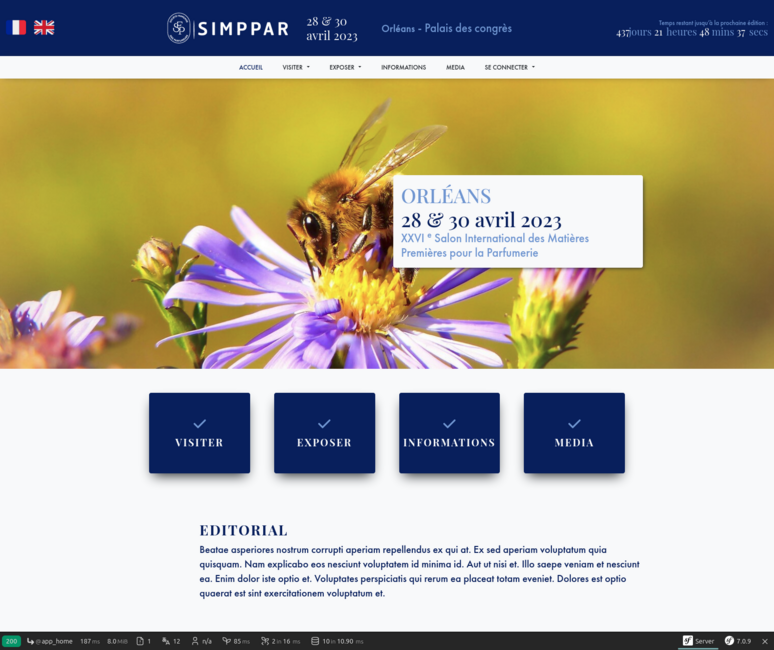
 Simppar
Simppar
Visiter
Refonte du site du Salon International des Matières Premières pour la Parfumerie.
Développements Symfony 7 du site vitrine et son back office.
Création d'une médiathèque en Symfony UX.
Génération des inscriptions, générations des badges.
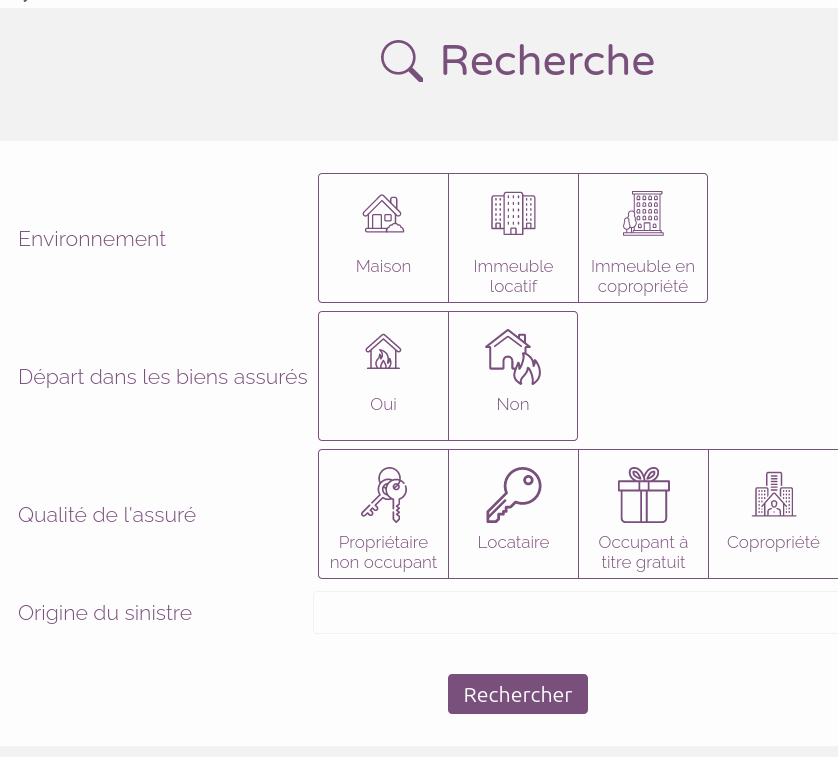
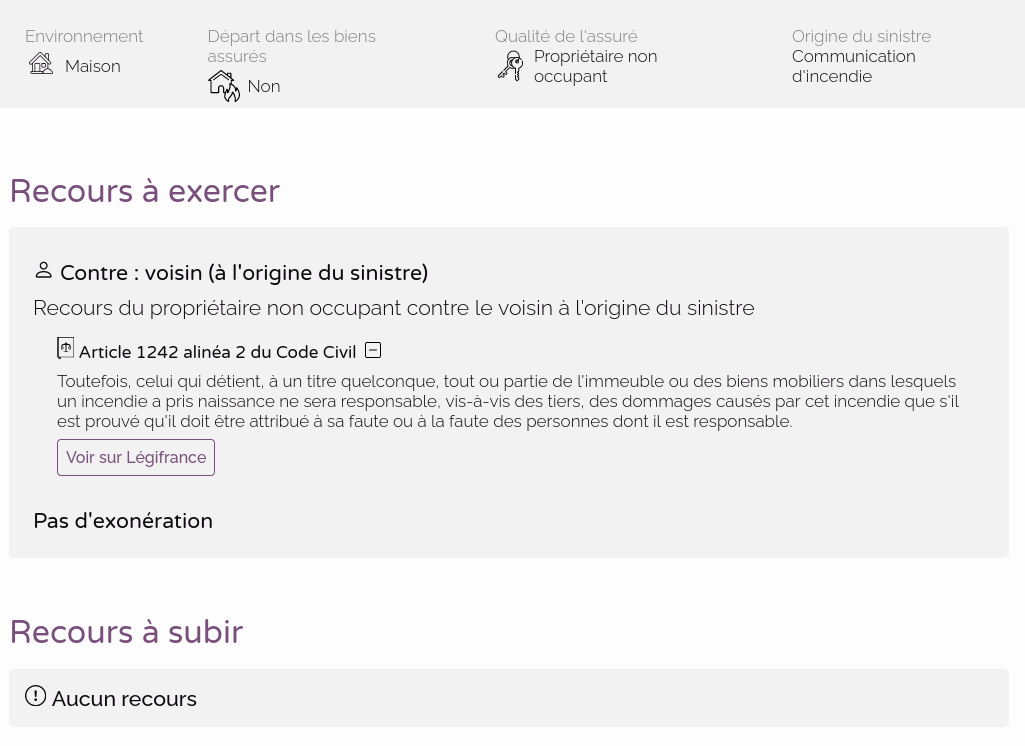
 Projet Assurance - Gestion de sinistres
Projet Assurance - Gestion de sinistres
Application à destination des compagnies d'assurance, pour les aider dans la gestion complexe des sinistres incendie.
Recherche multi-critères, articles juridiques et jurisprudence.
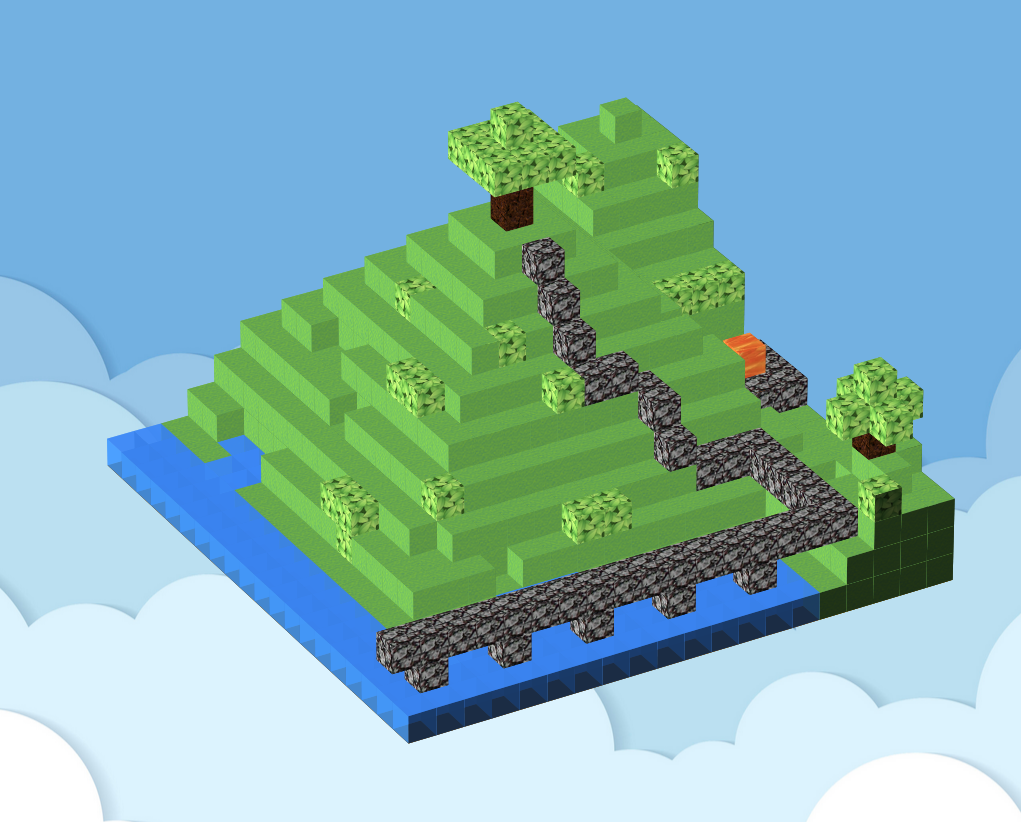
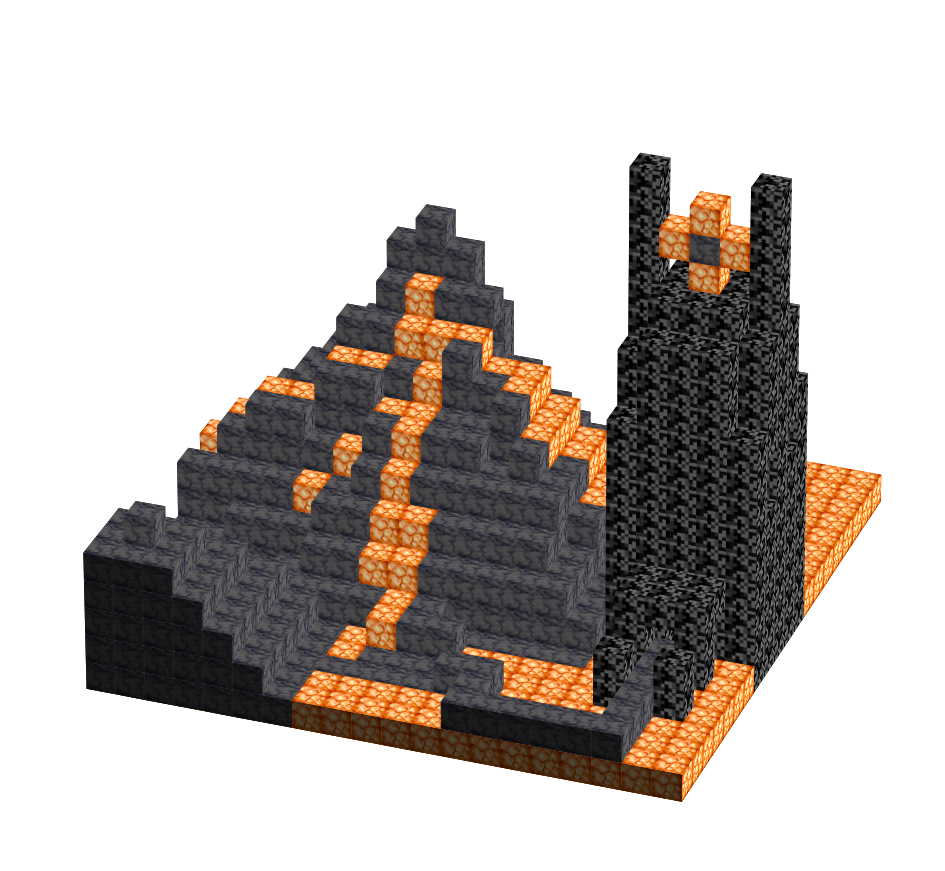
 World Builder - Minecraft Like
World Builder - Minecraft Like
Visiter
Développement d'un créateur de monde dans le style du jeu Minecraft, en utilisant Symfony UX et du CSS 3D.
Ce projet m'a servi de support à l'approfondissement de mes compétences en Symfony UX, j'en ai également fait une série de vidéos sur ma chaîne Youtube :-)
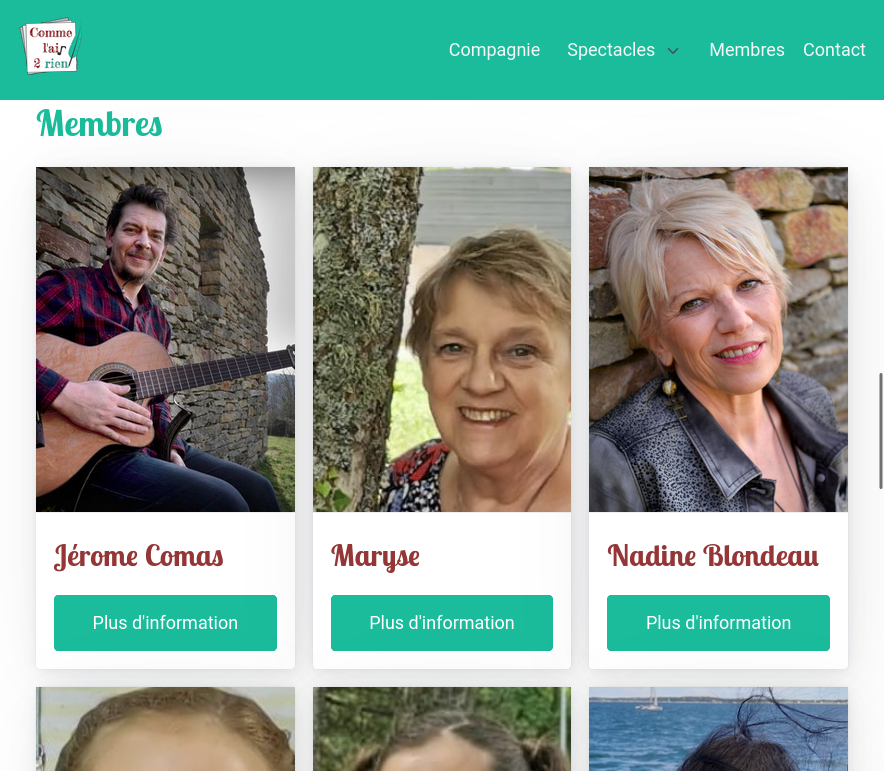
 Comme l'air 2 rien
Comme l'air 2 rien
Visiter
Comme l'air 2 rien est une compagnie de théâtre amateur, dans la région dijonnaise.
Leur site vitrine met en avant leurs membres, leurs spectacles, leurs partenaires.
Chaque page spectacle reprend les personnages, le calendrier et des images
 Snake
Snake
Visiter
Projet personnel :
Jeu de Snake réalisé en PHP / Symfony
Utilisation de Symfony UX et approche TDD
 Solar System
Solar System
Visiter
Projet personnel :
Expérimentation en 100% CSS d'une représentation du système solaire.
L'utilisation d'animations et de transformations 3d permet d'obtenir le rendu souhaité sans utilisation de Javascript.
Des variables CSS permettent de personnaliser facilement les caractéristiques de chaque planète (taille, durée de révolution et rotation, inclinaison de l'ellipse...)
Github : https://github.com/sblondeau/css-solar-system